Definisi & Pengertian HTML
TUGAS PRAKTEK 3 - 25 - FIKRI FIRMANSYAH - XII MM1
A. Definisi & Pengertian HTML
Berbicara soal HTML tidak hanya terbatas pada pengertiannya saja. Anda harus tahu seluk-beluknya jika ingin mahir bahasa markup yang satu ini. HTML adalah singkatan dari Hypertext Markup Language. HTML memungkinkan seorang user untuk membuat dan menyusun bagian paragraf, heading, link atau tautan, dan blockquote untuk halaman web dan aplikasi.
HTML bukanlah bahasa pemrograman, dan itu berarti HTML tidak punya kemampuan untuk membuat fungsionalitas yang dinamis. Sebagai gantinya, HTML memungkinkan user untuk mengorganisir dan memformat dokumen, sama seperti Microsoft Word.
Ketika bekerja dengan HTML, Anda menggunakan struktur kode yang sederhana (tag dan attribute) untuk mark up halaman website. Misalnya, Anda membuat sebuah paragraf dengan menempatkan enclosed text di antara tag pembuka <p> dan tag penutup </p>.
<p>Contoh teks.</p>
Kesimpulannya, pengertian HTML sebagai bahasa mark up sangatlah mudah untuk dipahami bahkan bagi webmaster pemula di bidang web development sekalipun.
B. Struktur Dasar HTML
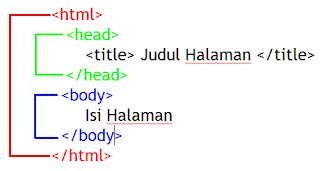
Struktur dasar HTML ini biasanya selalu ada dalam setiap file HTML. Penulisan struktur dasar HTML dasar juga harus berurutan atau mengikuti standar struktur HTML yang ada. Struktur dasar HTML terdiri beberapa tag-tag HTML, setiap tag HTML bisa memiliki tag pembuka dan penutup, tapi ada juga yang tidak memiliki tag penutup.
Penjelasan :
1. Tag, yaitu teks khusus (markup) berupa dua karakter "<" dan ">", contoh <body> adalah tag dengan nama body. Secara umum tag ditulis secara berpasangan, yang terdiri atas tag pembuka dan tag penutup (untuk tag penutup diambahkan karakter "/" setelah karakter "<"), sebagai contoh <body> ini adalah tag pembuka isi dokumen HTML, dan </body> ini adalah tag penutup isi dokumen HTML.
2. Element, element terdiri atas tiga bagian, yaitu tag pembuka, isi, dan tag penutup.
3. Attribute, Attribute mendefinisikan property dari suatu element HTML, yang terdiri atas nama dan nilai.
4. Element HTML, Menyatakan pada browser bahwa dokumen Web yang digunakan adalah HTML
5. Element HEAD, Menyatakan kepala dari sebuah dokumen HTML. Tag <head> dan tag </head> terletak di antara tag <html> dan tag </html>.
6. Element TITLE, Merupakan judul dari dokumen HTML yang ditampilkan pada judul jendela browser. Tag <title> dan tag </title> terletak di antara tag <head> dan tag </head>.
7. Element BODY, Element ini untuk menampilkan isi dokumen HTML. Tag <body> dan tag </body> terletak di bawah tag <head> dan tag </head>. Element BODY mempunyai attribute-attribute yang menspesifikasikan khususnya warna dan latar belakang dokumen yang akan ditampilkan pada browser.
C. Tag HTML untuk Pemformatan Teks & Paragraf
HTML menyediakan tag khusus untuk membuat paragraf. Penulisannya menggunakan huruf p, sebagai berikut : <p>. Mari kita revisi contoh kode HTML sebelumnya, dan menambahkan tag <p>. Contoh :
<!DOCTYPEhtml><html><head><title>title dari websiteku</title></head><body><p>ini adalah paragraf pertama</p><p>ini adalah paragraf kedua</p></body></html>
Hasilnya akan seperti ini :
Pemformatan Teks
Teks dalam dokumen web dapat diformat secara khusus untuk menunjukkan perbedaan dan penekanan terhadap isi dan maksud dari teks tersebut. Perbedaan ditampilkan dalam bentuk huruf tebal, miring, digarisbawahi,dan lain sebagainya seperti contoh di bawah ini.
Daftar Pusaka :
https://www.hostinger.co.id/tutorial/apa-itu-html/
https://www.mikirbae.com/2016/08/pemformatan-teks-dan-paragraf-web.html
https://www.rajaputramedia.com/artikel/struktur-dasar-pemrograman-website-menggunakan-html.php
https://carakode.com/struktur-dasar-html-dan-penjelasannya/
https://www.duniailkom.com/belajar-html-cara-membuat-paragraf-di-html-tag-p/




Komentar
Posting Komentar